

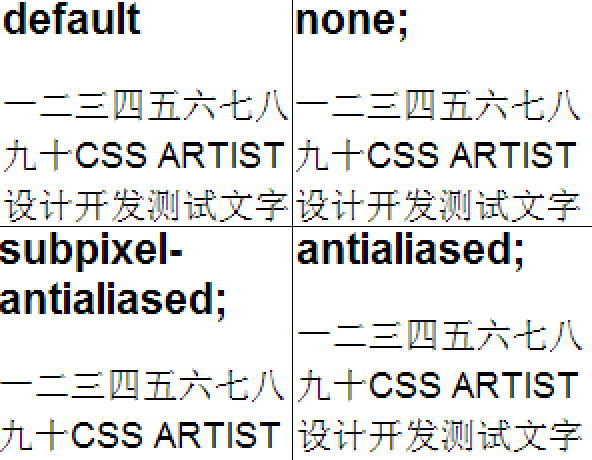
Christoph Zillgens argues that diagonal strokes suffer when subpixel-antialaising is diabled, and Dmitry Fadeyev says small text is less sharp. Other folks have questioned the use of -webkit-font-smoothing as a means of thinning text, even though it’s a prefix and not a posthack. Tim Van Damme has pointed out that the “antialiased” value tends to make text look thinner in Safari for Mac, and there was much rejoicing among designers who had previously used unrelated properties like text-shadow to make text look less bulky. The vendor-prefixed property -webkit-font-smoothing allows designers to specify one of three options: subpixel-antialiased (the default), antialiased, or none. Jonathan Snook’s Colour Contrast Check tool checks foreground and background color for WCAG compliance. Keep in mind that too little contrast can cause problems for vision-impaired readers. Light-on-dark text tends to look thicker than dark-on-light (see also Shawn Blanc᾿s research on this topic), so lower contrast makes an even bigger difference in these cases. Lower contrast means that antialiasing appears more subtle - the graded steps from foreground (type color) to background are less dramatic. Varying contrast between text color and background color can significantly change how type looks. This means a slight difference in type size can result in a very different looking typeface. Rasterizing a typeface’s vector outlines at sizes realistic for today’s screens means that each letter is represented by only a handful of pixels.

Font sizeĪ slight change in font-size can mean a very different looking typeface.įirst of all, there’s CSS font-size.
#Webkit font smoothing mac os
Note: the following screenshots reflect rendering in Safari 5 on Mac OS 10.6, unless otherwise noted. But in some cases, CSS properties can affect how type looks. The way fonts appear on screen is mostly due to operating systems, browsers, typeface designs, font files, and how those font files are (or are not) augmented with instructions for the most unforgiving rendering scenarios. When it comes to type rendering on the web, there’s not much web designers can do.


 0 kommentar(er)
0 kommentar(er)
